Testimonial
Introduction
Testimonials are a great way to showcase a message from a third party. Usually a positive review, or other words of endorsement.
The Simple Testimonial macro allows you to insert a testimonial message into your Confluence pages. Each testimonial macro can be configured with the testimonial message, as well as the name of the person that provided the testimonial, their company/position, and an avatar/image for the person.
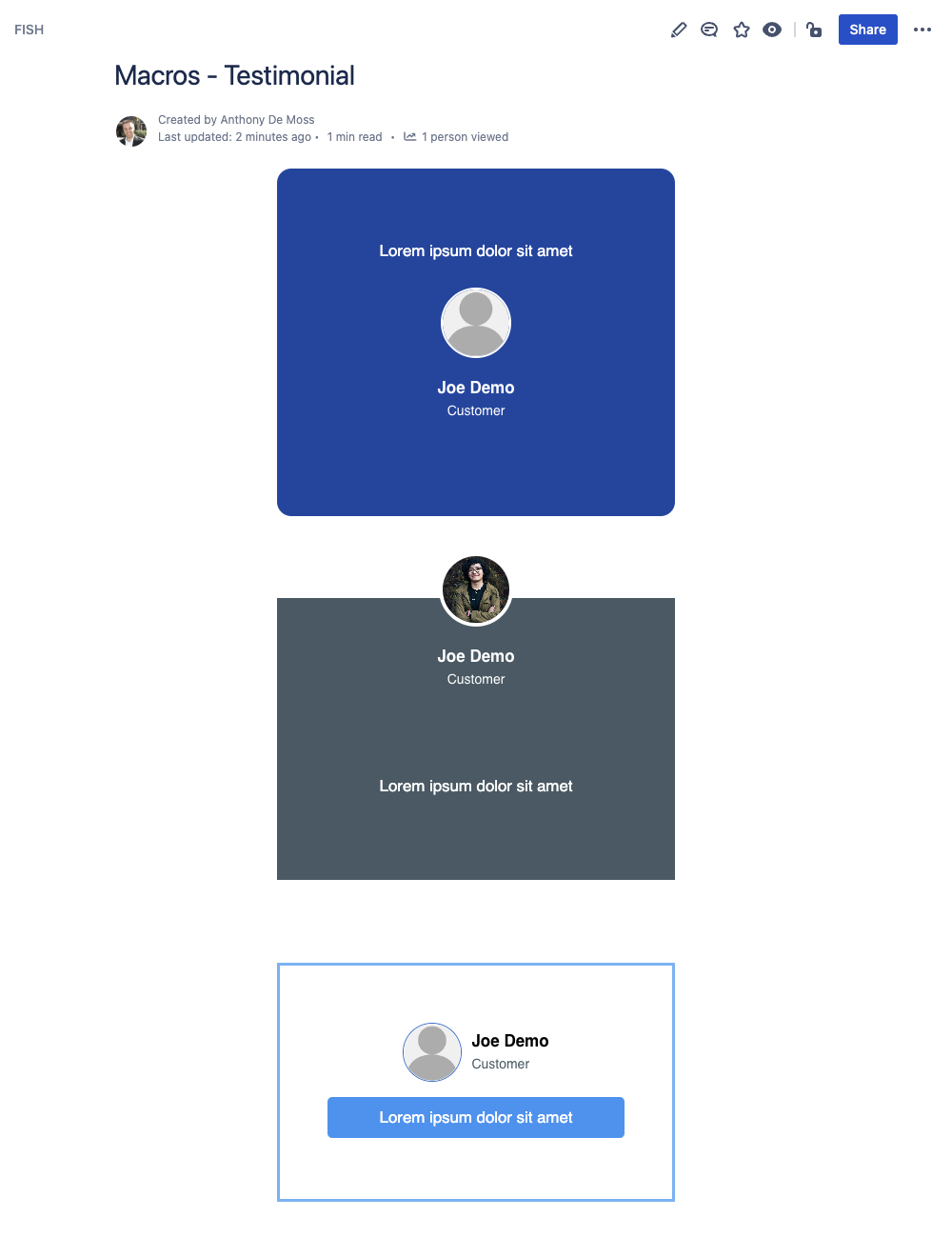
Example Testimonials
Here you can see just a few examples of the different ways you can configure a testimonial.

How to Insert or Edit the macro
To add the Simple Testimonial macro to a Confluence page:
Use the macro insert menu "+" from editor toolbar, and select the Simple Testimonial.

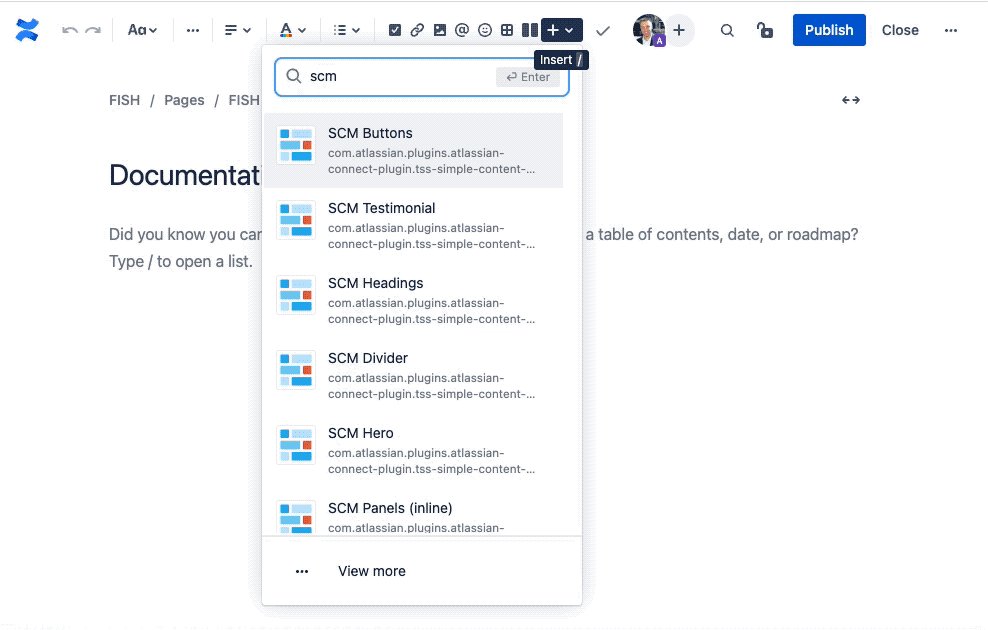
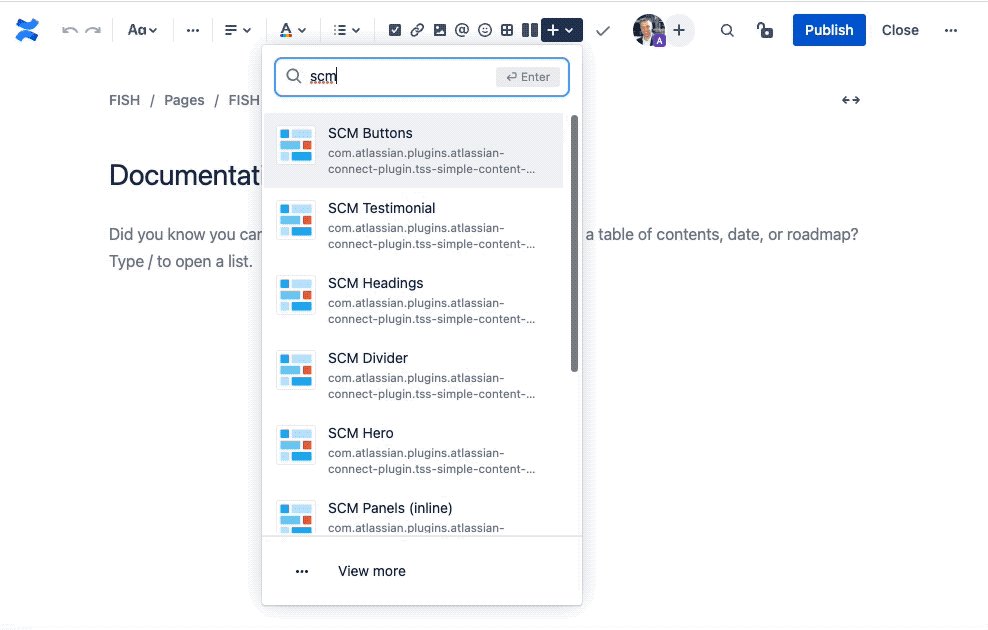
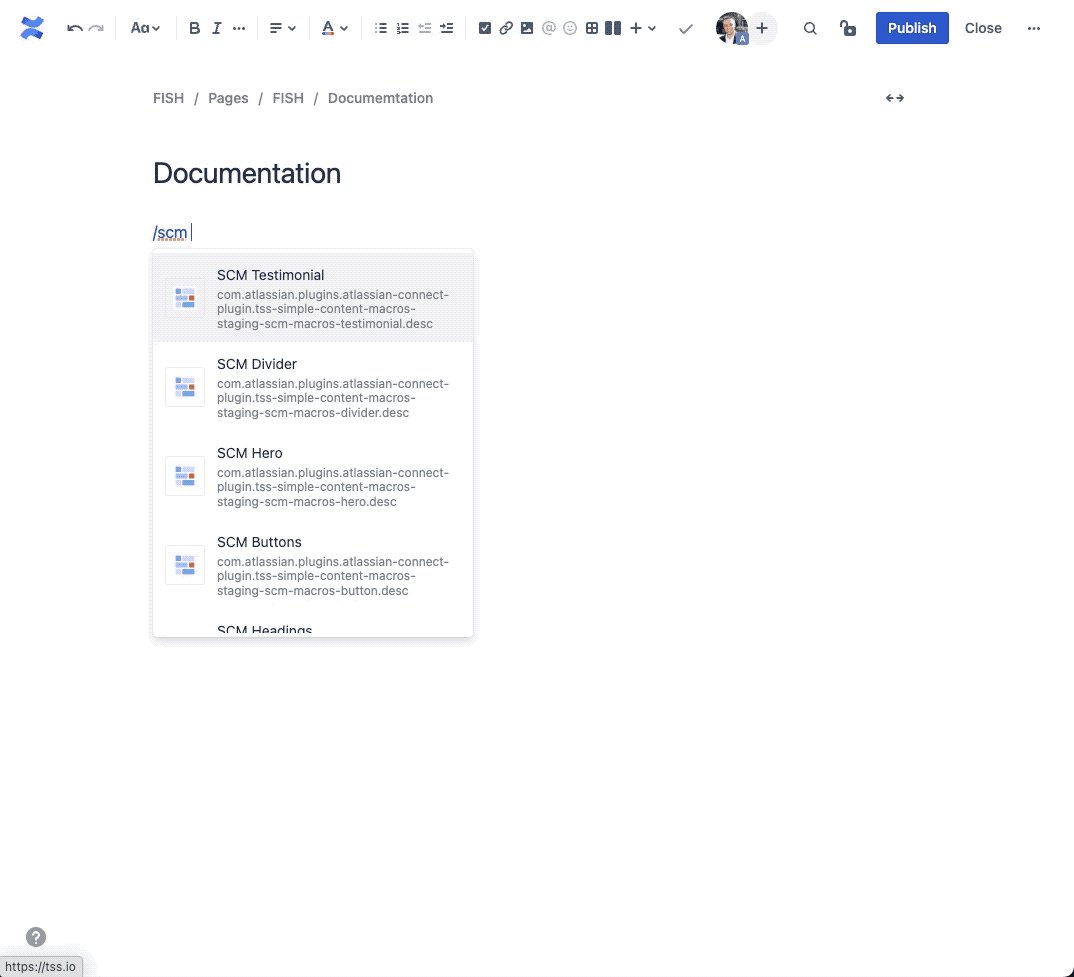
Alternatively, type '/' in the editor to trigger the macro insert suggestions and type 'Simple Testimonial'.

Configuring the Macro
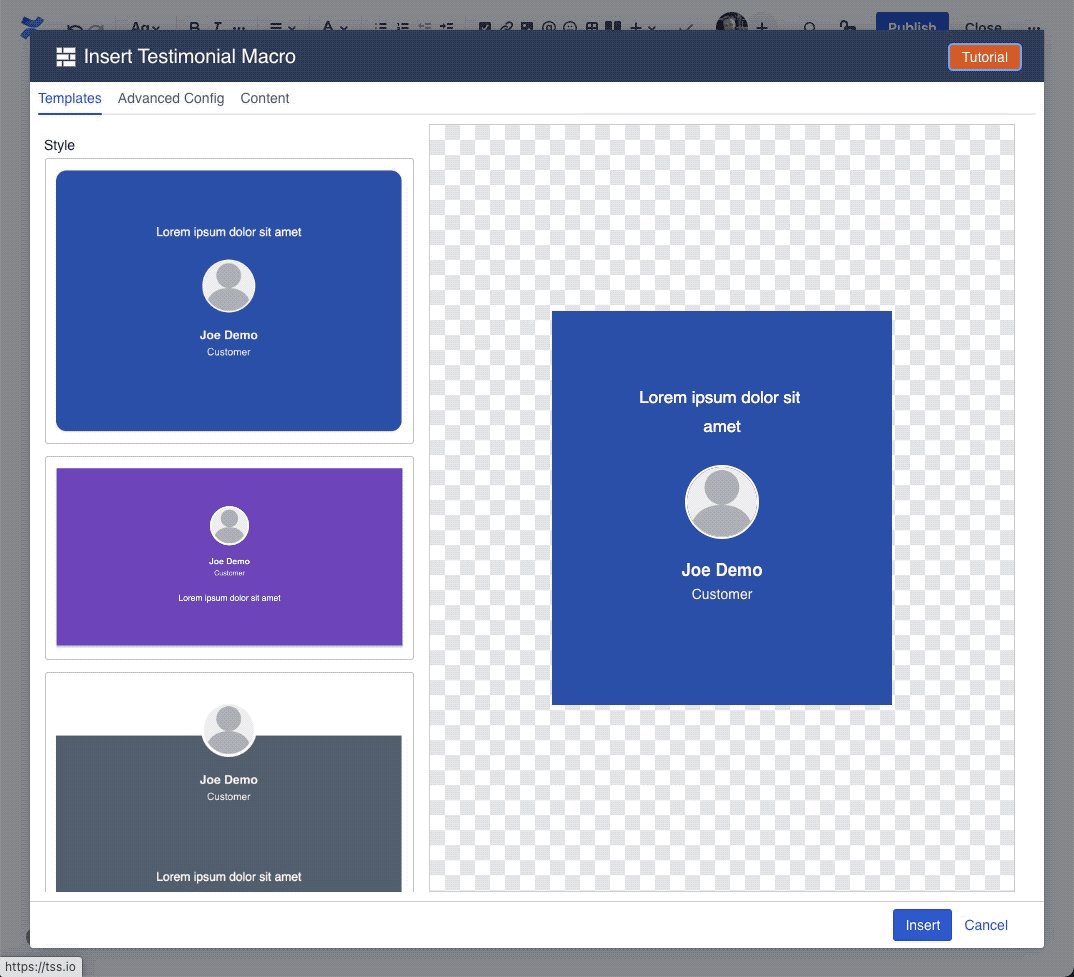
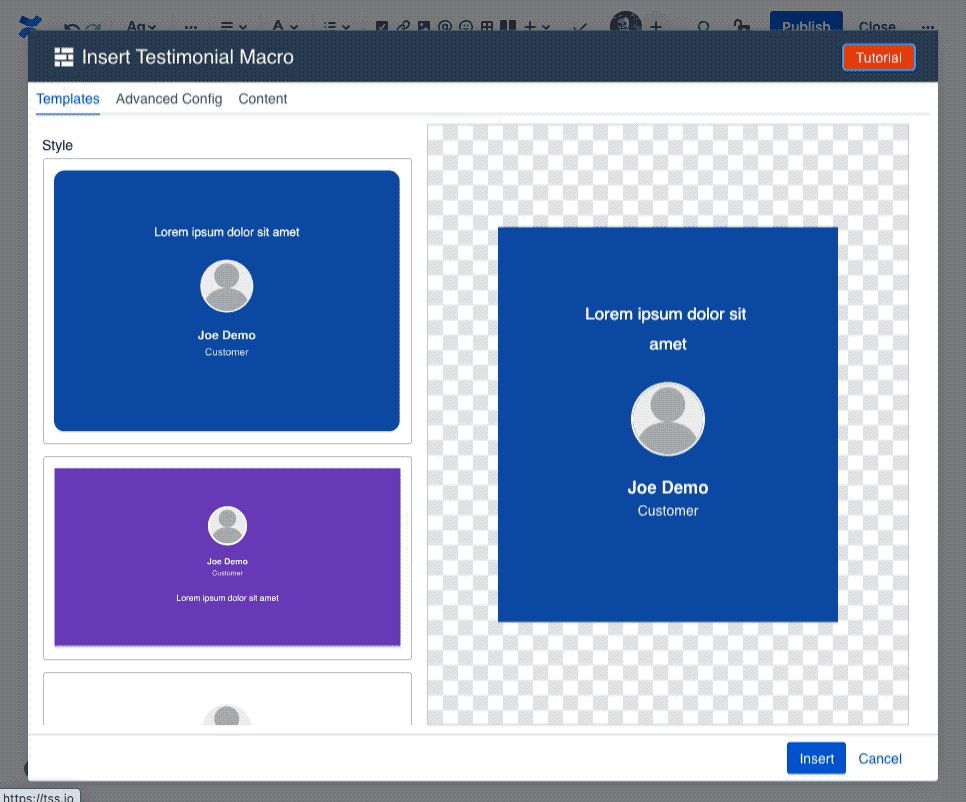
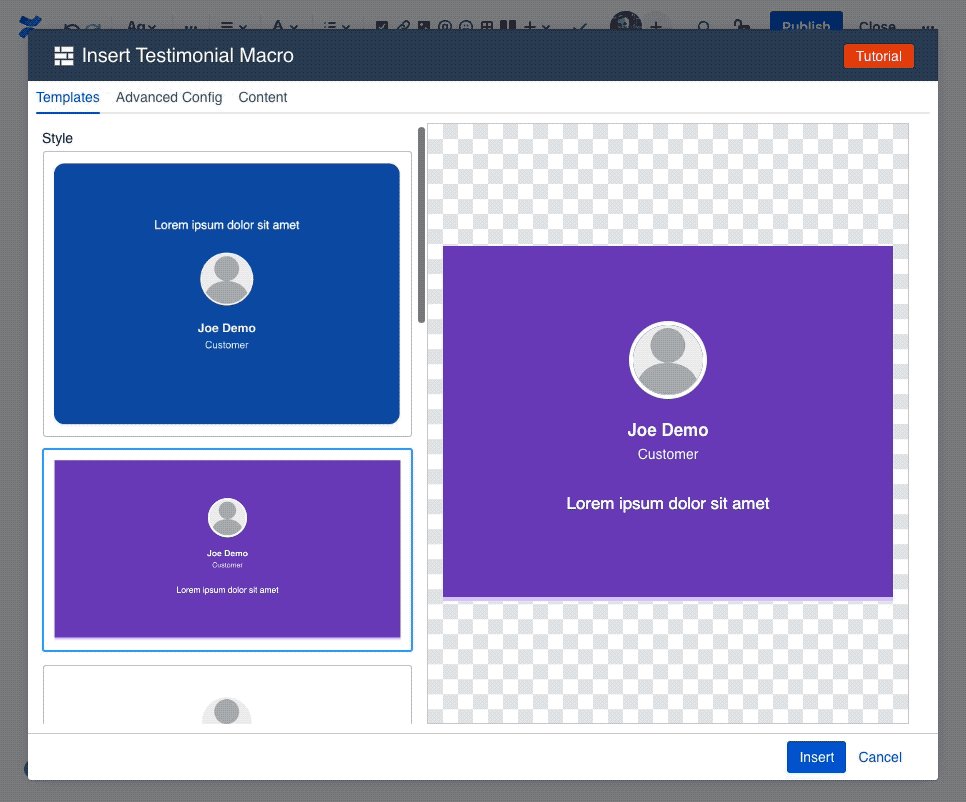
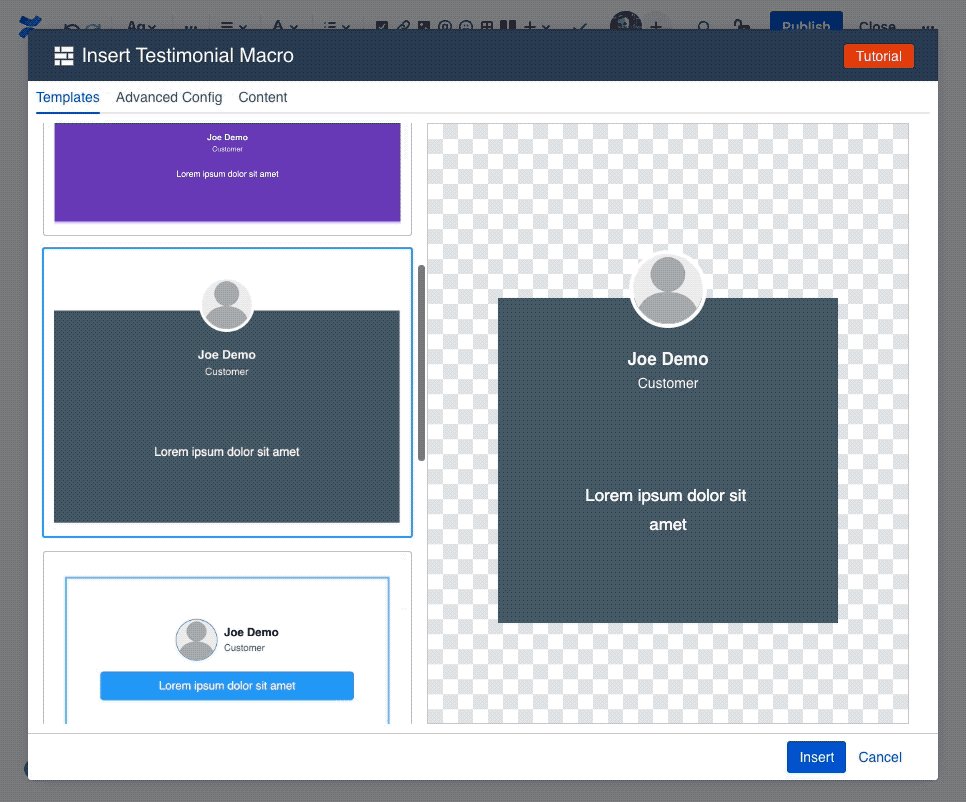
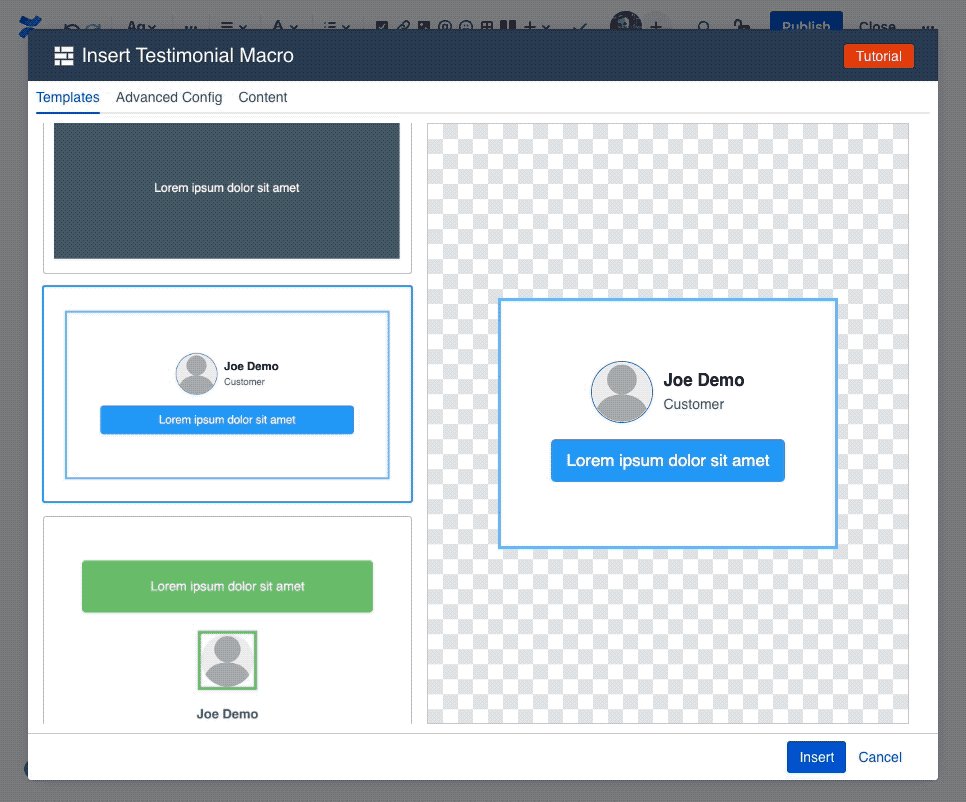
Once the macro is inserted, it will automatically trigger the configuration dialog, allowing you to customize the testimonial.
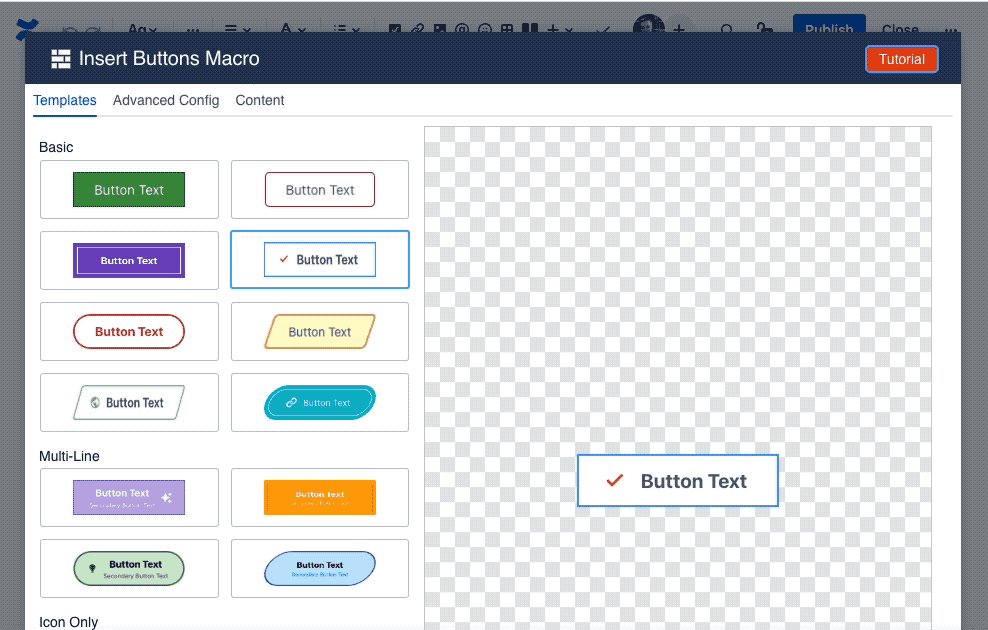
The first screen you'll see in the Configuring dialog is the Template screen, where you'll find a collection of pre-made templates. These should give you a quick starting point for various different visuals. Selecting one of the templates will apply the settings for that template, with the results visible in the preview area in the middle.

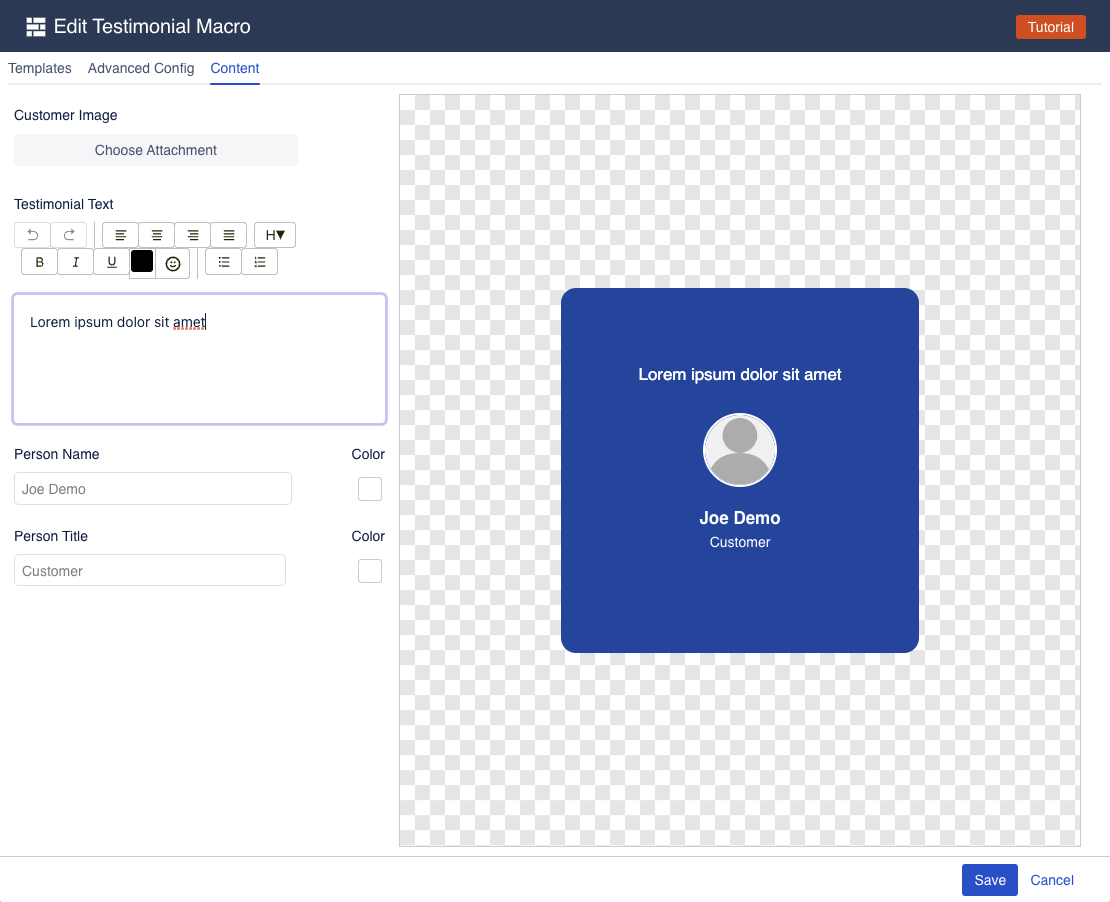
To customize the content of the Testimonial, like customer name, and testimonial message, navigate to the Content tab.

The content tab gives you easy access to the things you want to edit the most: the testimonial message, the name of the person that left the testimonial, their position, and an image for that person.
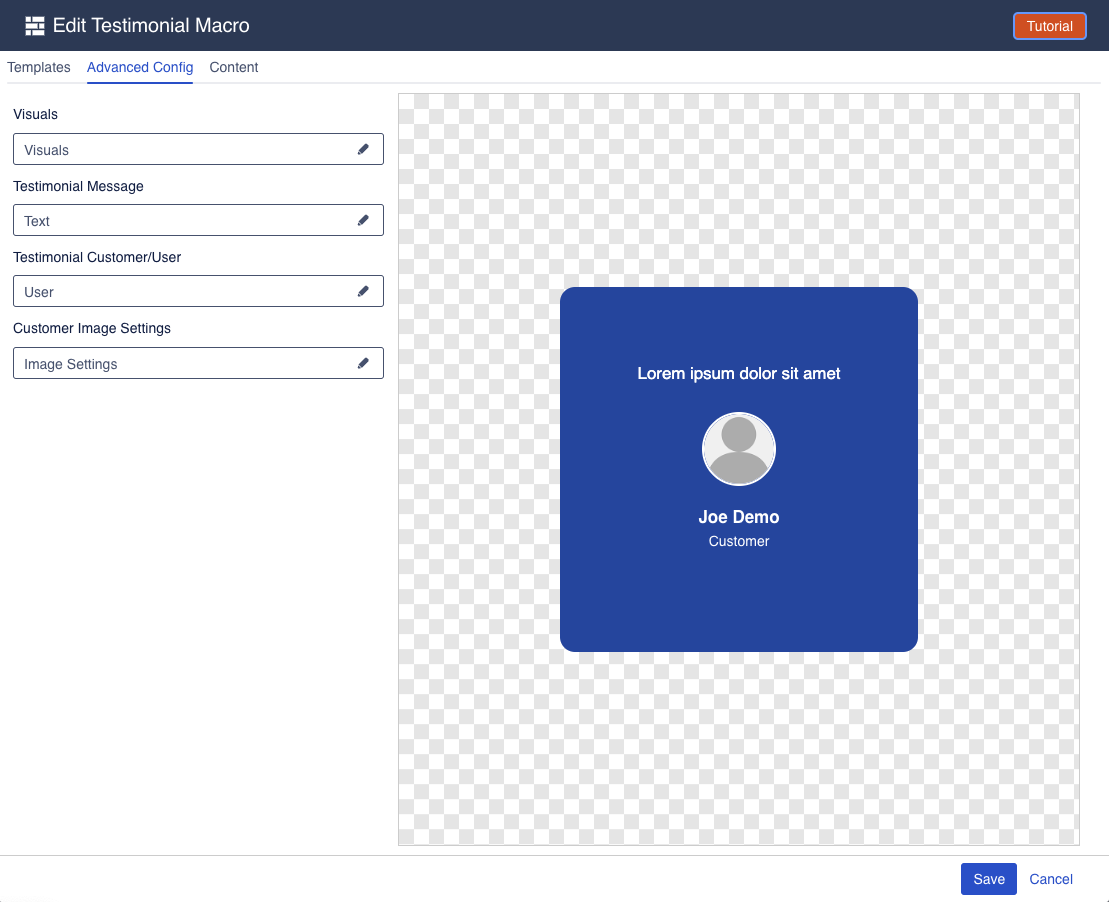
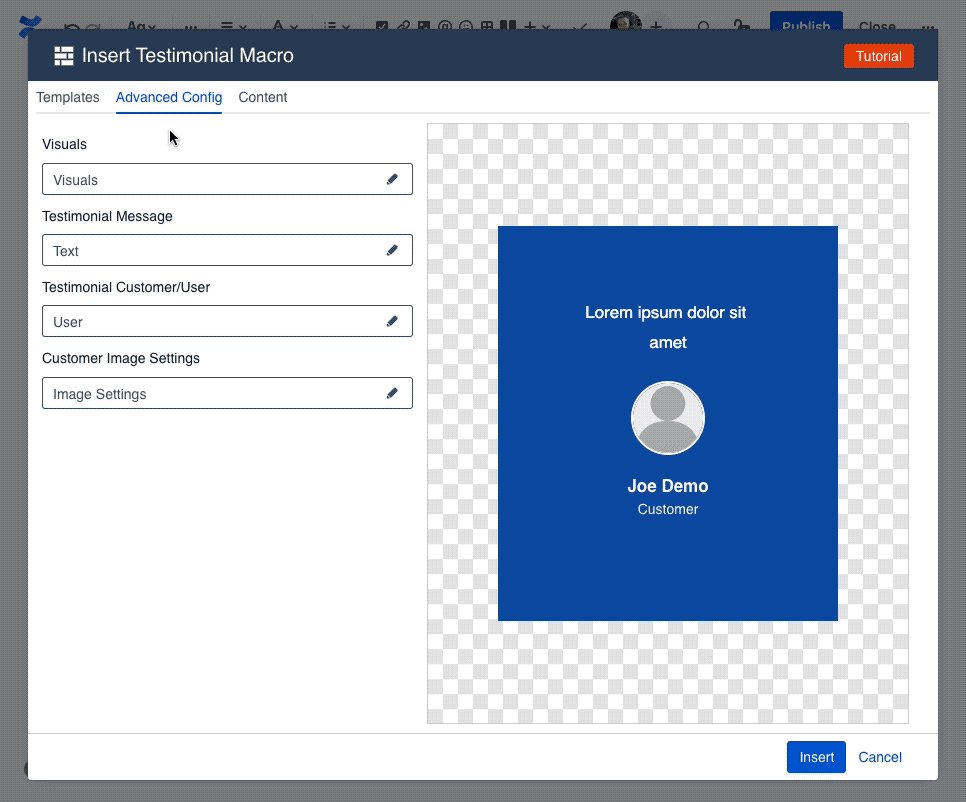
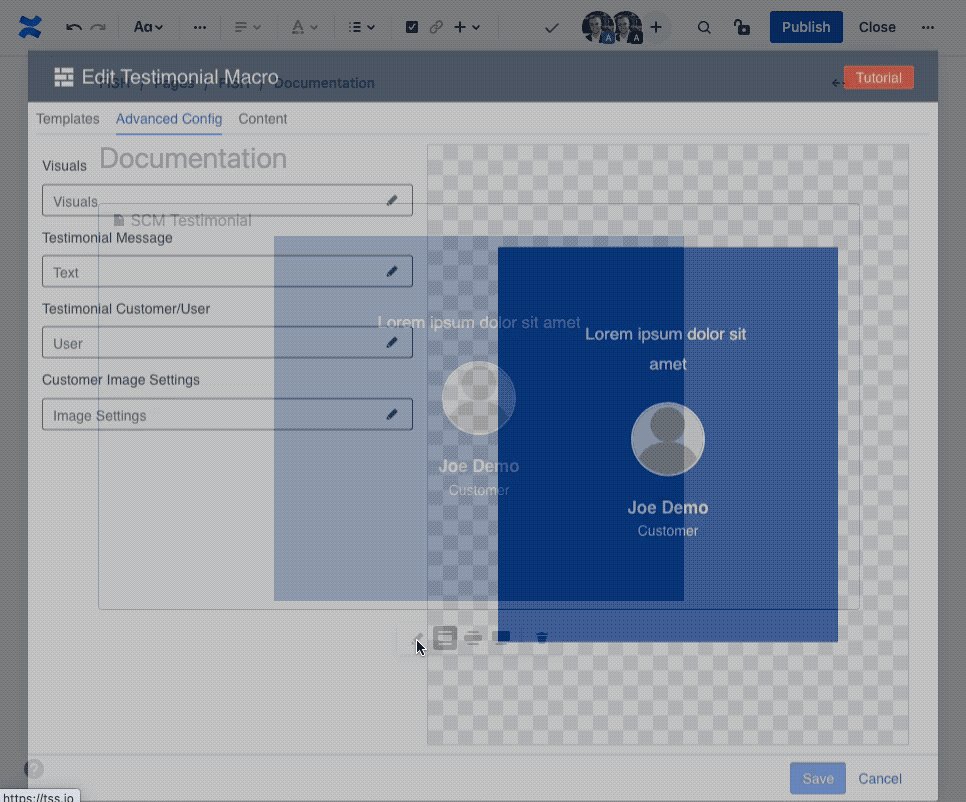
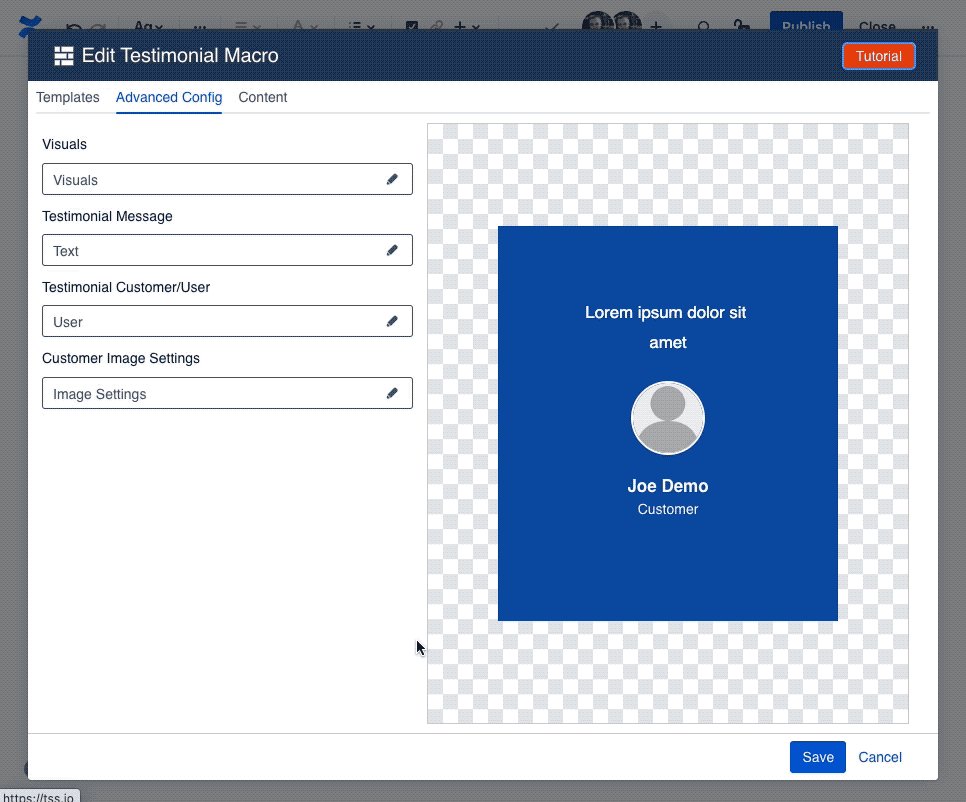
If you want to further customize your Testimonial, navigate to the "Advanced Config" tab, where you can change virtually everything.

The advanced config is split into multiple groups, each of which has its own settings drawer. Click one of the fields to open a drawer and change the relevant settings.

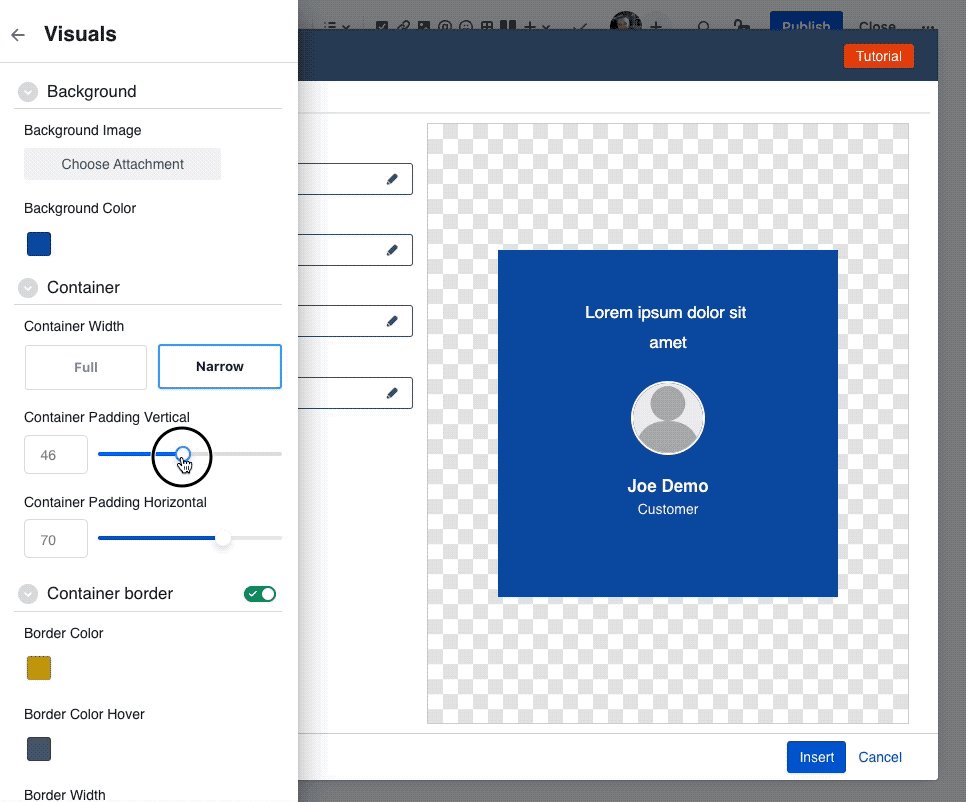
Testimonial Visual
The button visuals drawer allows you to change the visual settings of the button.

Background Image: Add a background image to the testimonial using our image picker. If no image is selected, the Testimonial will show a solid color background.
Background Color: give the testimonial a colorful background. Note that the color will only show if there is no background image selected.
Container width: whether the container around the testimonial is narrow or wide
Container Padding: control how much spacing the testimonial has on the left/right and top/bottom.
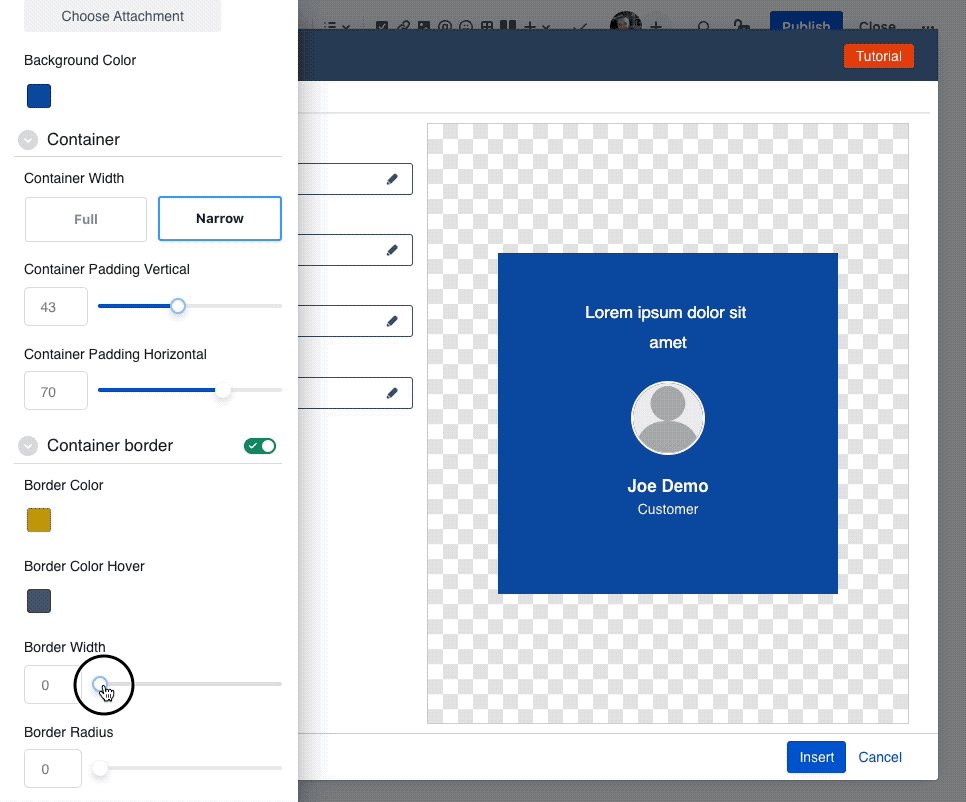
Container Border: enable/disable an optional border for the testimonial via toggle button.
Border Color: pick the color for your border
Border Color on Hover: the color the border should be when a user hovers over the testimonial with a mouse
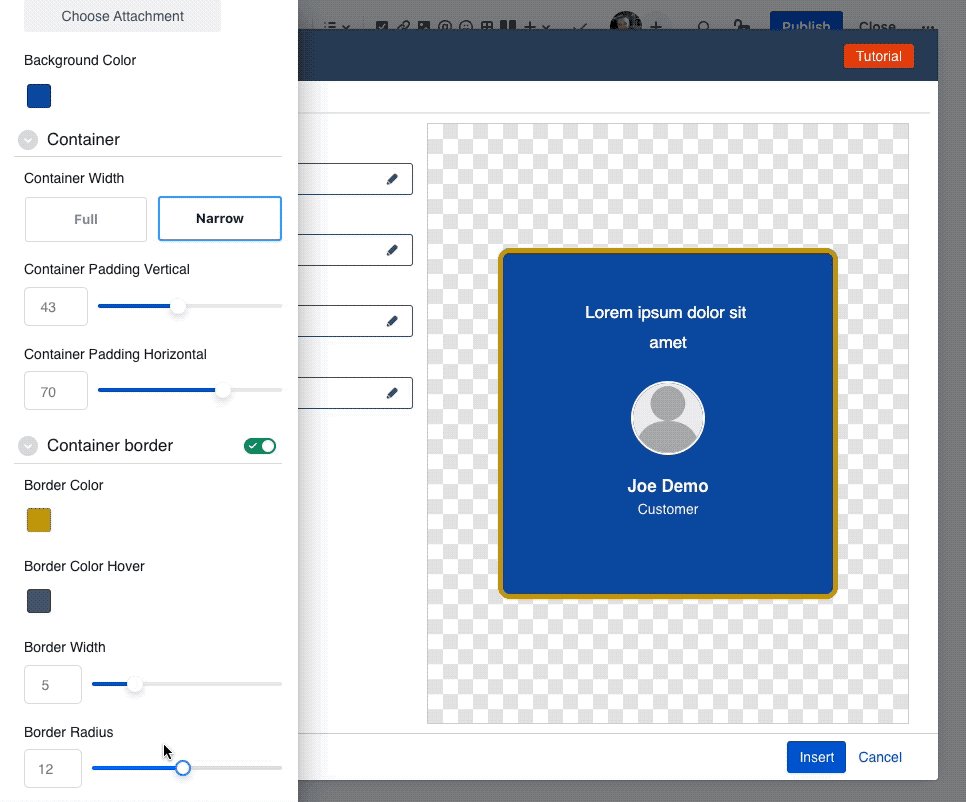
Border Width: the width of the border
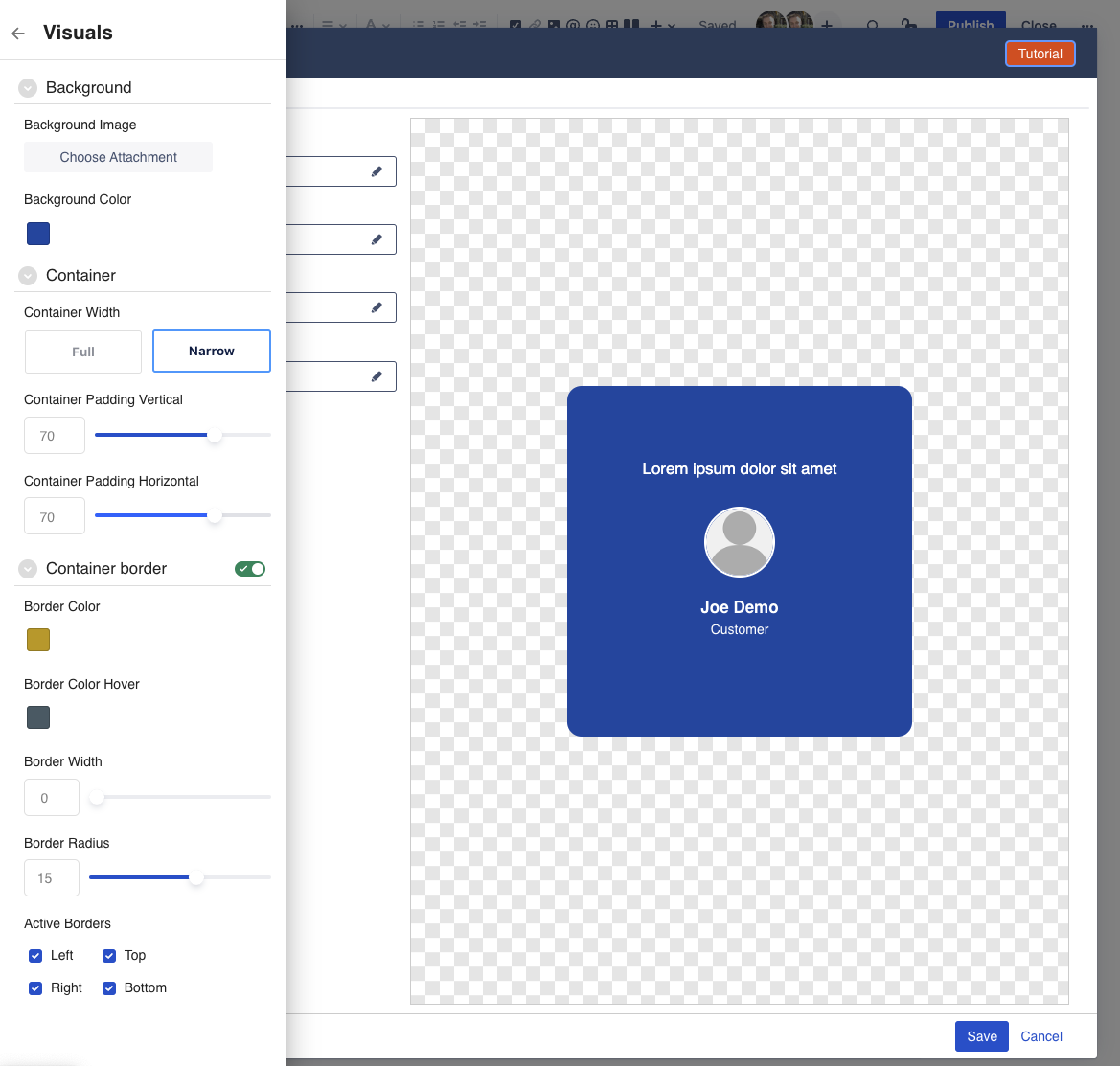
Border Radius: whether the border should be squared or rounded. Increasing the border radius gives the testimonial rounded corners.
Active Borders: which borders should be shown.
You can control each side individually to provide full control over the visuals for your Testimonial.
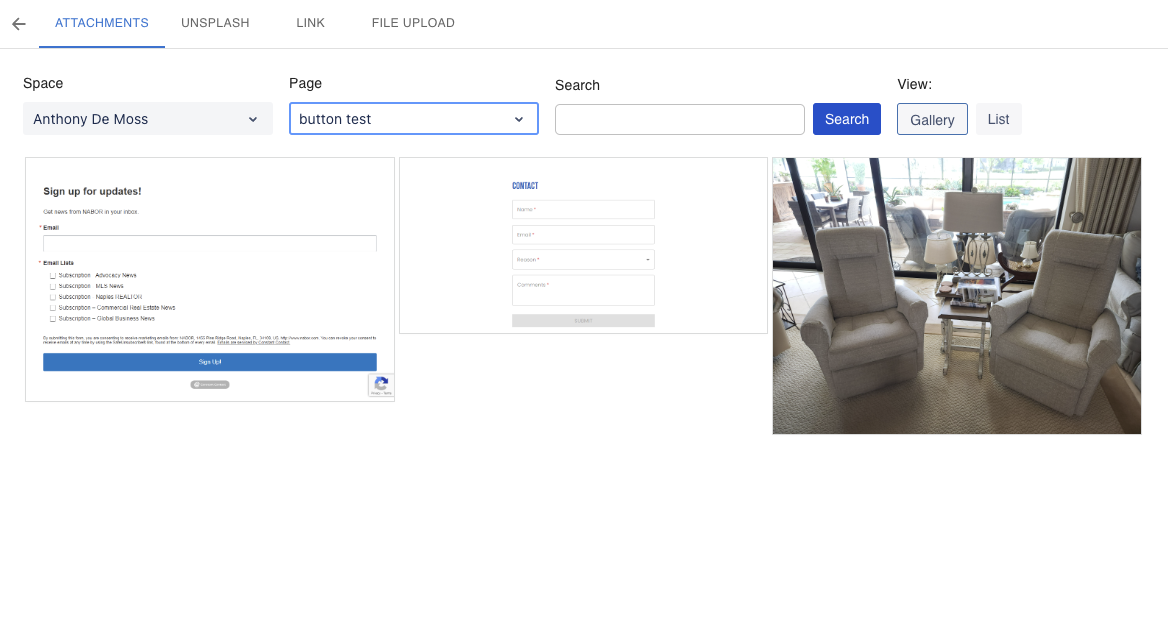
Image Picker
The Image picker drawer allows you to select a background image to be used.

The image picker allows selecting an image from any space, as well as any page within any space.
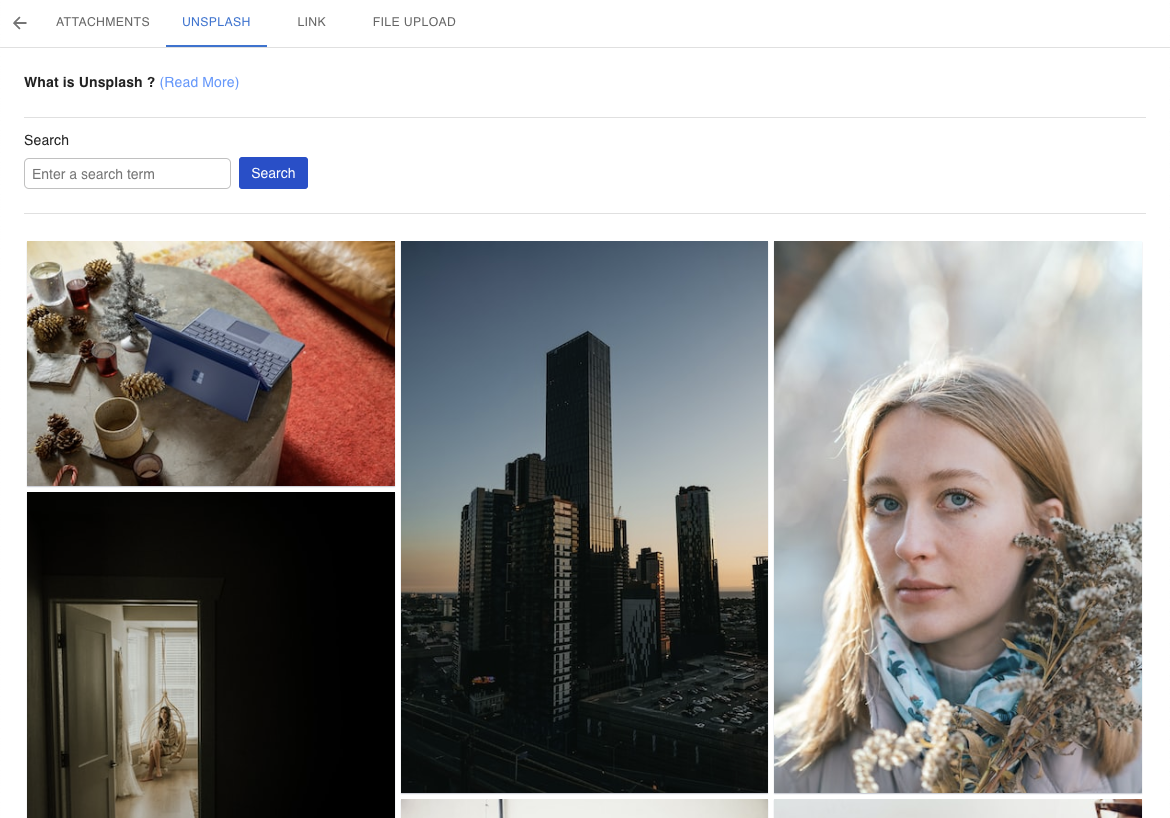
Alternatively, you can use the Unsplash tab to select one of over 3 million free high-resolution images.

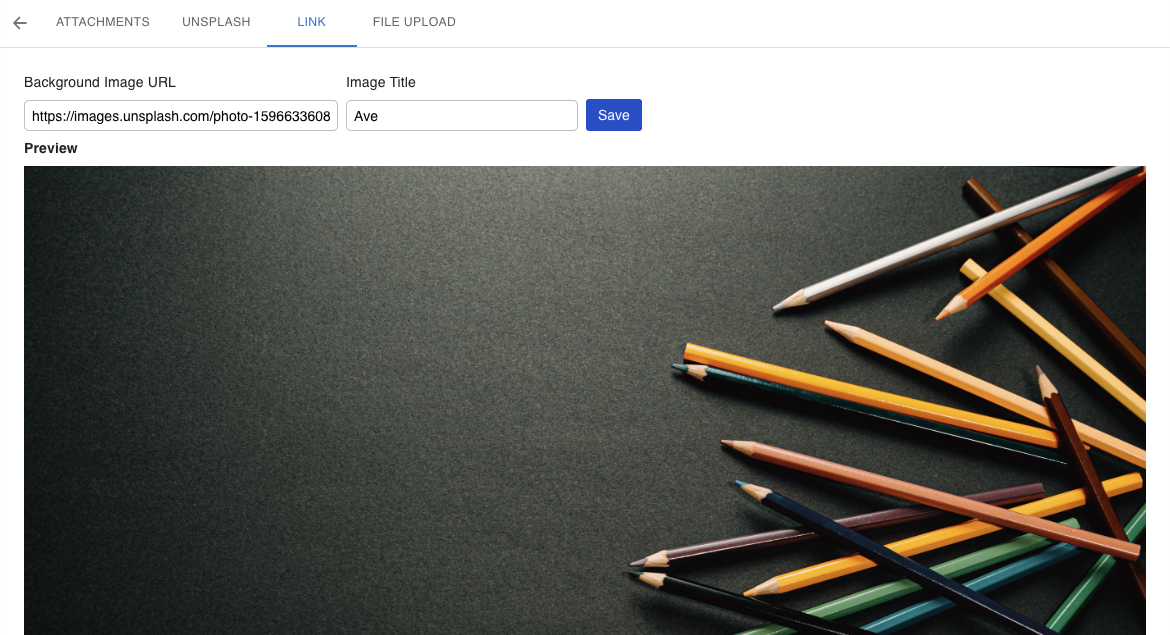
If you want to use an image hosted elsewhere, you can also paste the url directly into the image url field within the Link tab.

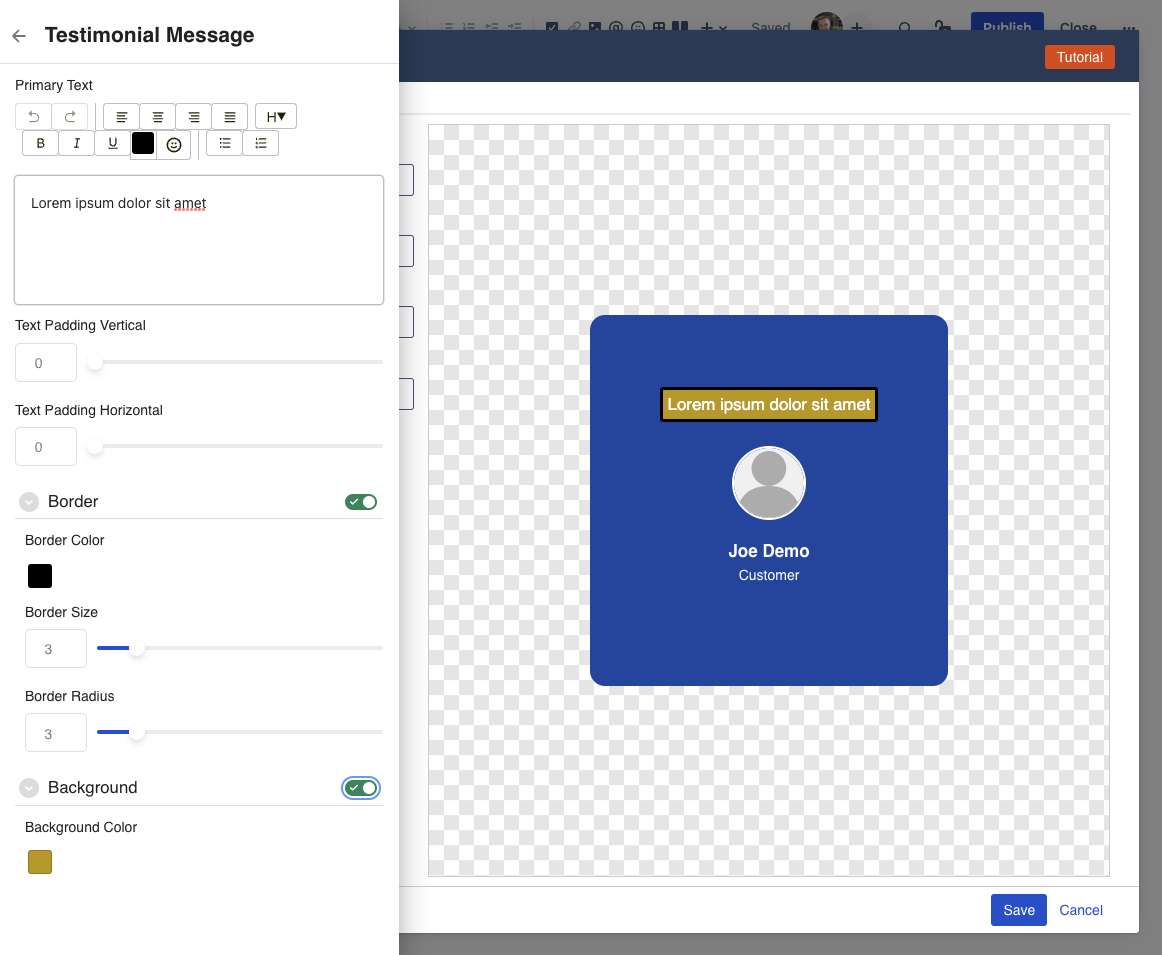
Testimonial Message
The Testimonial Message drawer allows you to change the actual testimonial message and related styling.

Testimonial text: the actual text you want to show for the testimonial message.
Text Padding: control the spacing on the left/right and top/bottom of the text.
This can be useful when the testimonial text has a border and background color, so the text doesn't run up against the edges.Border: give your testimonial message a border around the text.
This allows you to highlight the message in different ways. When combined with the message background, and the border radius, you can create effects like a speech bubble for example.Background Color: give the testimonial message itself a background color.
This is optional and can be enabled/disabled using the toggle switch.
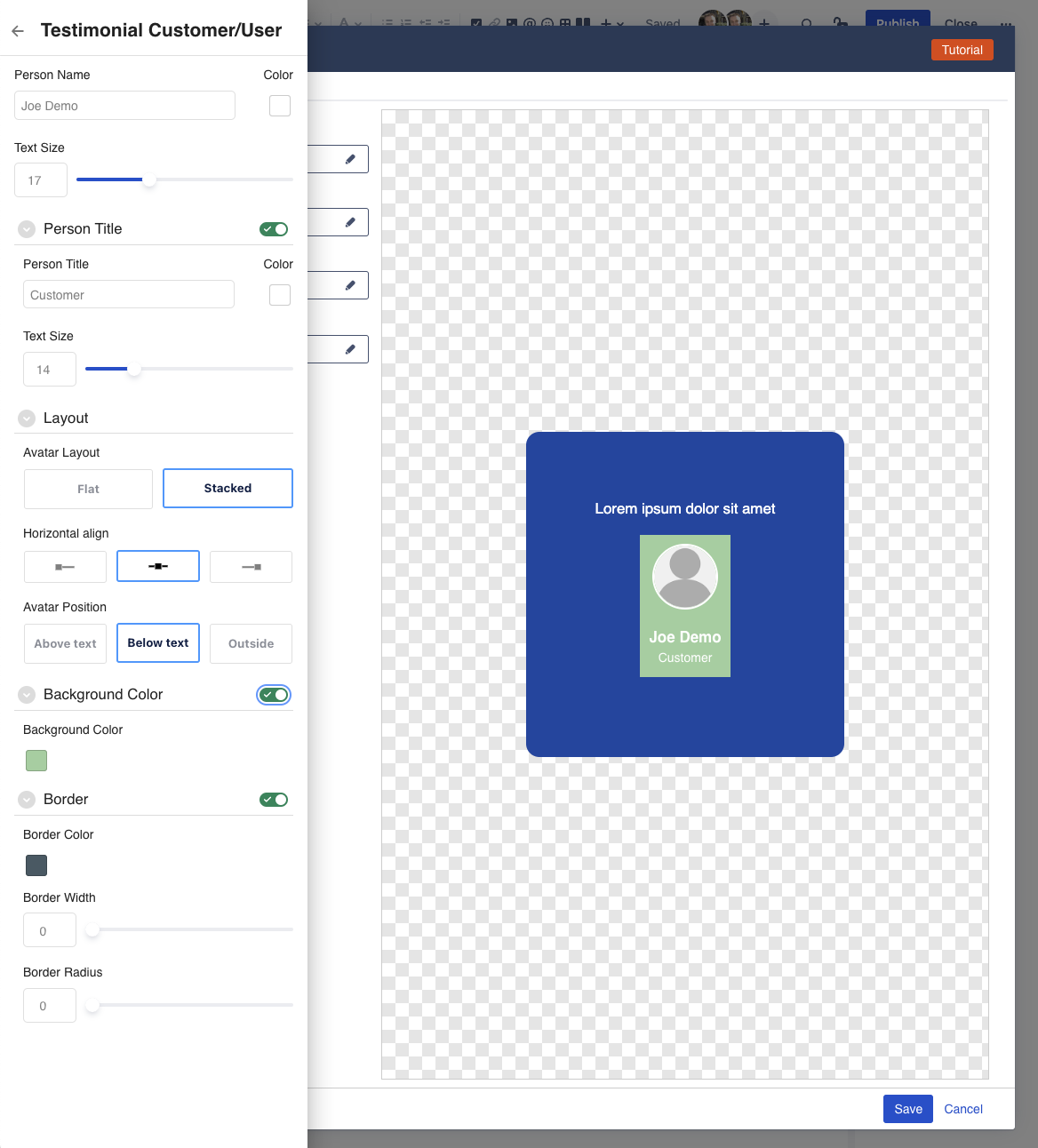
Testimonial Customer/User
Presumably, each Testimonial is given by a person. The Testimonial Customer/User drawer allows you to change the content and visuals for the person that left the testimonial.

Person Name: the name of the customer that left the testimonial
Text Color: give some color the customer name text
Text Size: control how large the customer name appears
Person Title: add a title to the customer.
Text Color: give some color the customer title text
Text Size: control how large the customer title appears
Layout: control whether the image and the text for the customer (name and title) show stacked (the image above the text), or flat (the image next to the text)
Horizontal Align: control whether the image and text are aligned left, center, or right
Position: control whether the customer information (image + text) shows above or below the testimonial text, or if shows "outside", in which case the image goes beyond the borders of the testimonial
Background Color: background color for the customer information, including the image and text
Border: add a border around the customer information
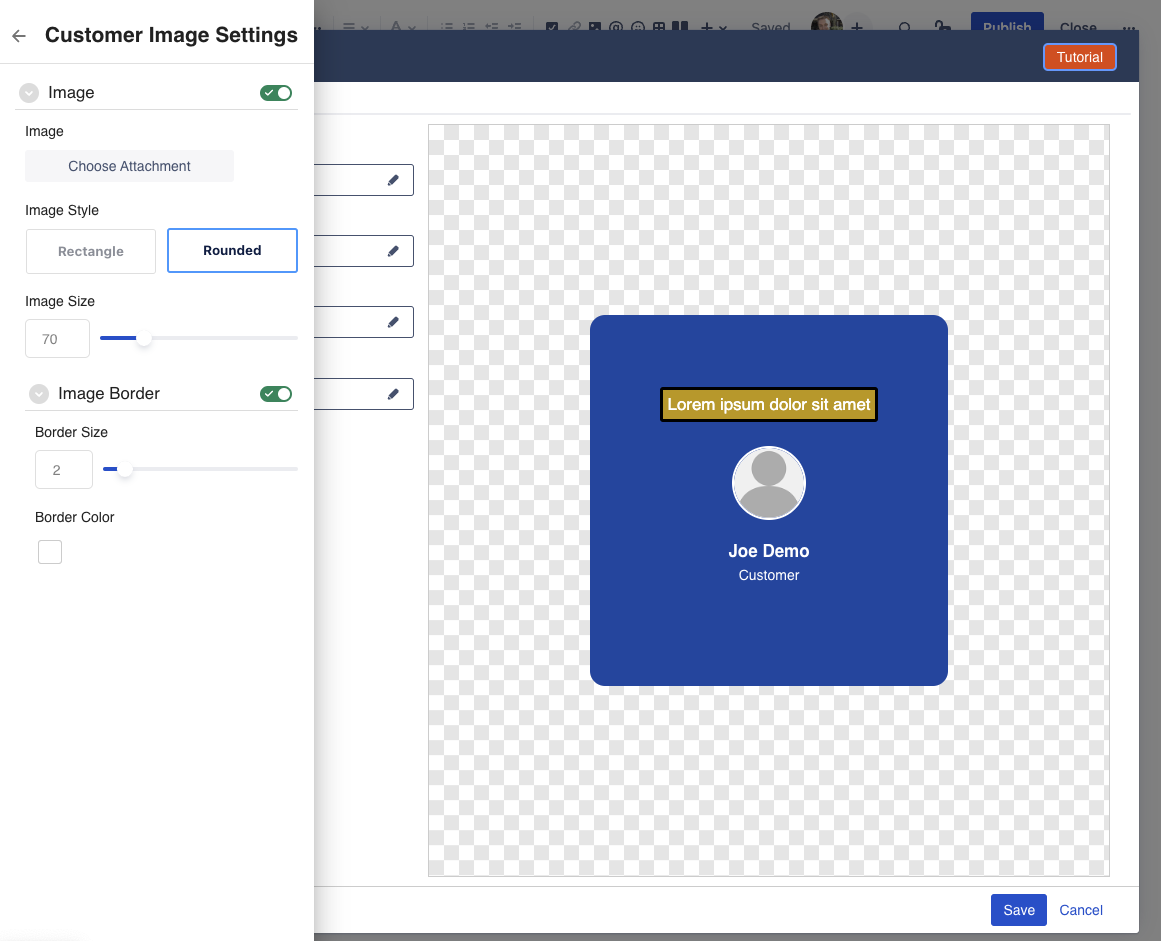
Customer Image Settings
The button visuals drawer allows you to change the visual settings of the button.

Image: select an avatar image for the customer that left the testimonial
Image Style: decide whether the avatar image shows as a circle or a sqaure
Image Size: change the size of the image to make it more or less prominent
Image Border: enable/disable a border around the avatar image via the toggle button
Border Size: change the size (thickness) of the border around the image
Border Color: change the color of the border around the image
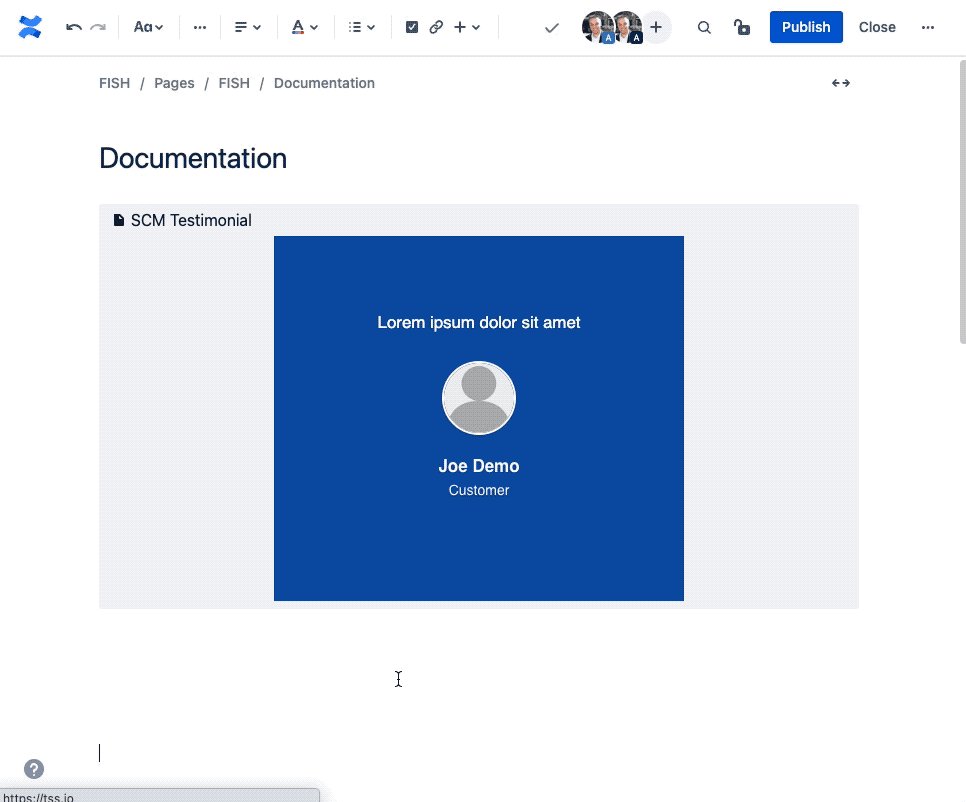
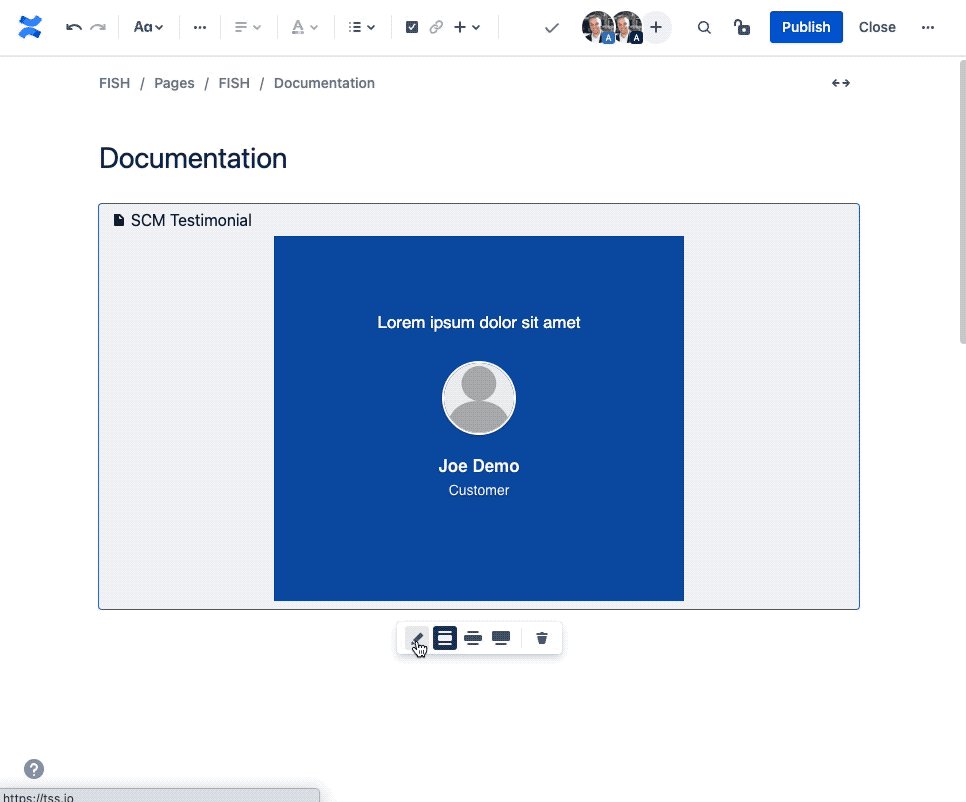
How to Edit or resize the macro
To edit a Testimonial in a page, click on the testimonial macro, and then click on the edit (pencil) icon.
This will launch the Configuration dialog, with the "Advanced Config" tab active.

Question: can I resize a panel?
The divider is a "block" macro, similar to the Confluence Divider, or Panel macro.
You can change the width of the divider between "center", "wide", and "full width".
Compatibility with other Macros
The Simple Testimonial macro is compatible with most built-in Confluence macros that allow you to place other block-level elements inside of it.
This means, you can put a Testimonial into a Columns/Layout macro, or a table.